 Wer heute im Browser Charts oder etwas ähnliches anzeigen möchte, kommt kaum noch an d3.js vorbei. Selbst viele andere Bibliotheken wie z.B. freeDataMap, dimple.js, Cubism, Rickshaw, NVD3, Crossfilter oder dc.js.
Wer heute im Browser Charts oder etwas ähnliches anzeigen möchte, kommt kaum noch an d3.js vorbei. Selbst viele andere Bibliotheken wie z.B. freeDataMap, dimple.js, Cubism, Rickshaw, NVD3, Crossfilter oder dc.js.
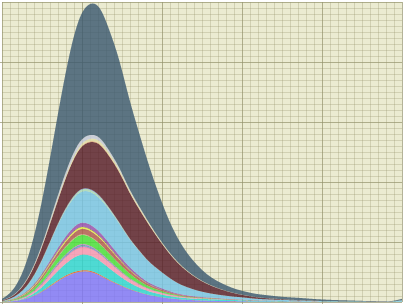
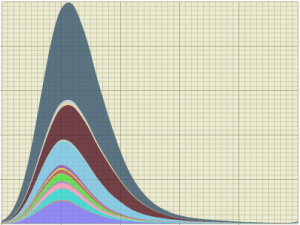
D3.js ist eine umfangreiche JavaScript-Bibliothek, mit der die Daten in interaktiven grafischen Formen in Web-Browsern dargestellt werden können. D3.js nutze Scalable Vector Graphics (SVG), JavaScript, HTML5, und Cascading Style Sheets (CSS3) Standards für die Darstellung der unterschiedlichen Chart-Typen verwendet. Im Gegensatz zu vielen anderen Bibliotheken ermöglicht D3.js eine maximale Kontrolle über die Darstellung der Ergebnisse.
Ein Einstieg in d3.js ist eigentlich recht einfach und es gibt eine extrem große Community, die im Internet sehr aktiv ist und viele Tipps und Tutorials veröffentlicht.
Hier habe ich mal ein paar dieser Tutorials zusammengetragen.
Data-Driven Documents
http://d3js.org/
Rapid D3.js Tutorial
http://youtu.be/xMSykYiq3SY?list=PLRJOPJMJE3OTcg5TNV6ZdbIDbFITu2OXu
Getting started with D3.js
http://eyalarubas.com/getting-started-with-d3js.html
d3.js Tips and Tricks
http://www.d3noob.org/
Introduction to D3
http://thecodingtutorials.blogspot.de/2012/07/introduction-to-d3.html
Creating Basic Charts using d3.js
http://www.verisi.com/resources/d3-tutorial-basic-charts.htm
Getting Started with D3
http://thinkingonthinking.com/Getting-Started-With-D3/
D3.js Step by Step
http://zeroviscosity.com/category/d3-js-step-by-step
D3 Tutorials by Scott Murray – alignedleft
http://alignedleft.com/tutorials/d3
Let’s Make a Bar Chart
http://bost.ocks.org/mike/bar/
Three Little Circles
http://bost.ocks.org/mike/circles/
Darüber hinaus gibt es noch viele andere Tipps und Tutorials zu d3.js die jede Frage beantworten. Stand heute gibt es z.B. 10.173 Themen bei stackoverflow zum Thema d3.js und es werden täglich mehr.