Jedes mal, wenn ich wieder eine App programmiert habe und sie im Play Store veröffentlichen möchte, stellt sich mit die Frage nach dem richtigen App Icon. Das App Icon ist das erste was der der zukünftige Nutzer der App zu Gesicht bekommt und der erste Eindruck ist bekanntlich der wichtigste.
Das App Icon sagt bereits viel über die Qualität der App aus und muss das Gesamtbild der App harmonisch abrunden. Es sollte die Funktionalität beschreiben ohne sich in Details zu verlieren. Also ganz nach dem Motto. „Ein Bild sagt mehr als 1000 Worte.“
Entscheidet sich ein Nutzer dazu, die App zu installieren, wird das Icon von da an auf dem Smartphone oder Tablett sichtbar sein. Daher muss das Icon ansprechend gestaltet sein. Leider gibt es aber ganz unterschiedliche Persönlichkeitstypen, die ganz unterschiedlich angesprochen werden sollten. Einen schönen Beitrag zum Neuromarketing kann man unter http://www.sunlab.de/viele-wege-fuehren-nach-rom-zur-conversion-optimierung/ nachlesen.
Zitat:
„Es gibt 3 primäre Vektoren, die das Verhalten eines Menschen bestimmen: Stimulanz, Dominanz und Balance. Je nach Typ sind ein oder zwei dieser Vektoren besonders stark ausgeprägt, was dazu führt, dass ein Mensch einem bestimmten Persönlichkeitstyp zuzuordnen ist.“
Da ich mich aber eher als Programmierer sehe und ich nur sehr oberflächliches Know How über Neuromarketing oder Farbwahl habe gehe ich meistens eher pragmatisch vor.
Als erstes sehe ich mir mal die App Icons vergleichbarer Apps an, die schon bei Google Play gelistet sind. Meistens gibt es schon eine Reihe ähnlicher Apps (die dann aber nicht halb so gut wie meine eigenen Apps sind 🙂 ). Da ich meine Apps in erster Linie für mich selbst programmiere, bin ich auch die Zielgruppe und daher sollte ein App Icon das mich anspricht, auch andere potentielle Nutzer ansprechen …. hoffe ich.
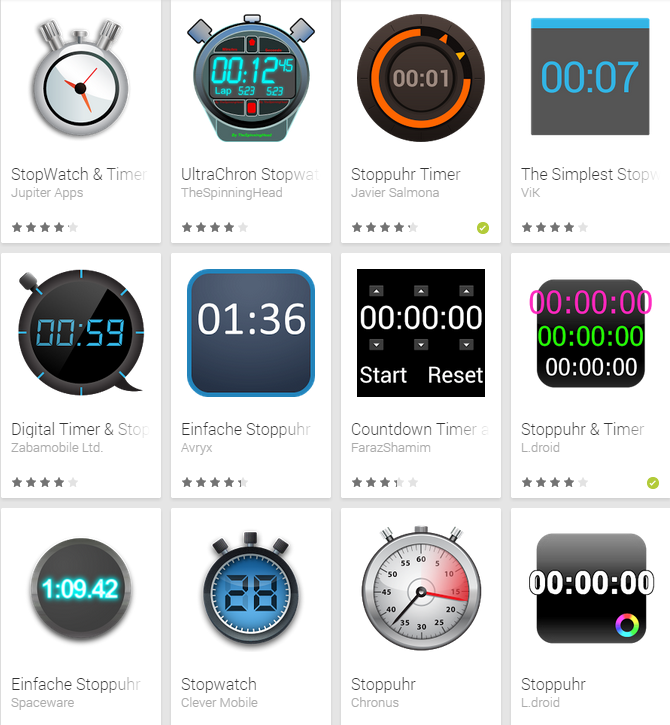
Aktuell habe ich gerade eine Floating Stopuhr App erstellt, für die ich nun ein App Icon benötige. Also suche ich erst mal in Google Play nach „Stopwatch“.
Das Ergebnis zeigt eine Auswahl an möglichen Icons von existierenden Apps zum Thema „Stopuhr“. Mich persönlich spricht eher das „StopWatch & Timer“ App Icon an. Das Icon ist klar, ohne viele Details und auf den ersten Blick ist klar, was die App für eine Funktion hat. Daher versuche ich mich bei der Auswahl/Erstellung meines eigenen App Icons daran zu orientieren.
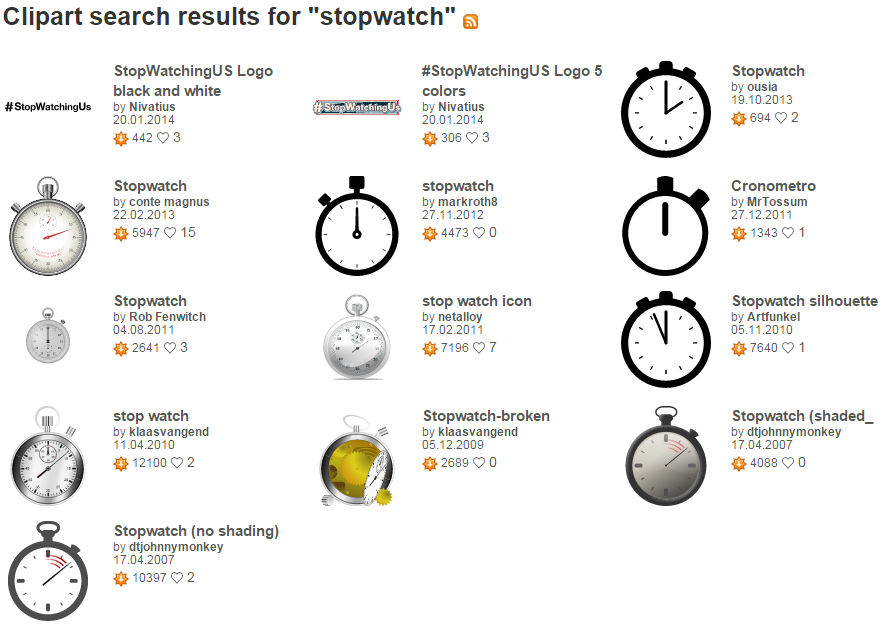
Da ich leider nicht das Talent habe, ein App Icon zu erstellen, bediene ich mich vorhandener Cliparts, die ich bei verschiedenen Portalen finden kann. Bei der Auswahl ist immer darauf zu achten, dass die Lizenzbedingungen eingehalten werden. So sind mir Public Domain oder CC Cliparts natürlich am liebsten. Diese finde ich oft unter:
Daneben gibt es noch viele andere Protale, aber diese beiden sind mir die liebsten und ich finde in den meisten Fällen, was ich suche.

Eine Suche in der Openclipart Bibliothek liefert doch schon ganz gute Ergebnisse und ich entscheide mich für eine recht schlichte Variante.

Da es sich bei den Bildern der Openclipart Bibliothek um Vektorgrafiken handelt, kann man diese mit einem Programm wie z.B. Inkscape nachträglich noch ganz einfach anpassen und nach den eigenen Bedürfnissen ergänzen. Nach ca. einer halben Stunde rumprobieren habe ich dann mein App Icon in einer Auflösung von 512×512 Pixeln. Das ist die Auflösung, die der Google Play Store für den Eintrag verlangt.

Mit hilfe der vielen kostenlosen Cliparts ist es mir möglich, schnell und einfach ein App Icon zu erstellen, dass nicht aussieht, als hätte es ein 4-Jähriger mit Paint gemalt :-).