Open-WebUI bietet eine benutzerfreundliche Möglichkeit sowohl lokale als auch nicht lokale LLMs dank der weit verbreiteten OpenAI API Schnittstelle in einer Web-Applikation zu verwenden. Doch es gibt Anbieter wie z.B. Anthropic, die nicht einfach so als OpenAI-API-Verbindung hinzugefügt werden können, da das API nicht 100% kompatibel mit der OpenAI API Schnittstelle ist. 🙁
Versucht man es trotzdem, bekommt man den Fehler:
OpenAI: Network Problem
Beispiel:
Die Anthropic Modelle können per API mit folgendem Aufruf abgerufen werden:
curl https://api.anthropic.com/v1/models \
--header "x-api-key: $ANTHROPIC_API_KEY" \
--header "anthropic-version: 2023-06-01"Das Ergebnis sieht dann wie folgt aus:
{
"data": [
{
"type": "model",
"id": "claude-3-7-sonnet-20250219",
"display_name": "Claude 3.7 Sonnet",
"created_at": "2025-02-24T00:00:00Z"
},
{
"type": "model",
"id": "claude-3-5-sonnet-20241022",
"display_name": "Claude 3.5 Sonnet (New)",
"created_at": "2024-10-22T00:00:00Z"
},
{
"type": "model",
"id": "claude-3-5-haiku-20241022",
"display_name": "Claude 3.5 Haiku",
"created_at": "2024-10-22T00:00:00Z"
},
{
"type": "model",
"id": "claude-3-5-sonnet-20240620",
"display_name": "Claude 3.5 Sonnet (Old)",
"created_at": "2024-06-20T00:00:00Z"
},
{
"type": "model",
"id": "claude-3-haiku-20240307",
"display_name": "Claude 3 Haiku",
"created_at": "2024-03-07T00:00:00Z"
},
{
"type": "model",
"id": "claude-3-opus-20240229",
"display_name": "Claude 3 Opus",
"created_at": "2024-02-29T00:00:00Z"
}
],
"has_more": false,
"first_id": "claude-3-7-sonnet-20250219",
"last_id": "claude-3-opus-20240229"
}So weit so gut, aber Open-WebUI senden den HTTP Header „anthropic-version: 2023-06-01“ nicht und dann sieht die Welt ganz anders aus.
curl https://api.anthropic.com/v1/models \
--header "x-api-key: $ANTHROPIC_API_KEY"Ohne den „anthropic-version“ Header sieht das Ergebnis folgendermaßen aus.
{
"type": "error",
"error": {
"type": "invalid_request_error",
"message": "anthropic-version: header is required"
}
}Schade, dass man nicht einfach einen zusätzlichen Header in den Connections der Open-WebUI setzen kann. Aber Open-WebUI hat eine andere Möglichkeit, das Problem zu lösen.
Eine mögliche Lösung für das Problem ist „Pipelines„.
Anthropic API in Open-WebUI über Pipelines
Die Anthropic API kann in Open-WebUI über Pipelines eingebunden werden, so dass man die Anthropic Modelle wie alle anderen Modelle auch in Open-WebUI verwenden kann.

Auf der Open-WebUI Pipelines Webseite wird man als erstes darauf hingewiesen, dass man vermutlich keine Pipelines benötigt. Sogar Anthropic wird hier explizit erwähnt.
You probably don’t need Pipelines!
If your goal is simply to add support for additional providers like Anthropic or basic filters, you likely don’t need Pipelines . For those cases, Open WebUI Functions are a better fit—it’s built-in, much more convenient, and easier to configure. Pipelines, however, comes into play when you’re dealing with computationally heavy tasks (e.g., running large models or complex logic) that you want to offload from your main Open WebUI instance for better performance and scalability.
Das ist etwas komisch, da im Open-WebUI Repository eine Anthropic Pipeline existiert.
Was sind Pipelines?
Pipelines sind ein Plugin-Framework, das es ermöglicht, modulare und anpassbare Workflows zu erstellen, die mit jedem Client kompatibel sind. Pipelines bieten eine flexible Struktur, um benutzerdefinierte Logik zu integrieren und dynamische Abläufe zu gestalten, indem sie verschiedene Python-Bibliotheken und KI-Modelle einbinden.
Pipelines sind besonders nützlich für die Auslagerung rechenintensiver Aufgaben oder komplexer Logik von der Hauptinstanz von Open-WebUI, um die Leistung und Skalierbarkeit zu verbessern. Sie ermöglichen es, Funktionen wie Retrieval-Augmented Generation (RAG), Funktionsaufrufe, Nachrichtenüberwachung und Echtzeitübersetzungen effizient zu implementieren. Durch die Nutzung von Pipelines können Entwickler ihre Open-WebUI-Instanz erweitern und an spezifische Anforderungen anpassen, die nahtlos in die Benutzeroberfläche integriert werden können.
Der Pipeline Docker Container
Der Pipelines-Docker-Container spielt dabei eine zentrale Rolle. Er dient als eigenständige Umgebung, in der die definierten Pipelines ausgeführt werden. Durch die Isolation dieser Prozesse vom Hauptsystem wird sichergestellt, dass rechenintensive oder komplexe Aufgaben die Performance der Hauptinstanz nicht beeinträchtigen. Der Container ermöglicht es, Pipelines unabhängig zu verwalten, zu skalieren und bei Bedarf anzupassen, ohne direkt in die Hauptinstanz von Open-WebUI einzugreifen. Dies fördert eine klare Trennung von Kernfunktionen und Erweiterungen, was die Wartung und Weiterentwicklung des Systems erleichtert.
Pipeline Container Installieren
Die Installation des Pipeline Containers erfolgt mit dem folgenden Aufruf, der einen Docker Container installiert und startet. Idealerweise installiert man den Pipelines Docker Container auf der gleichen Maschine auf der auch die Open-WebUI läuft. Das ist aber nicht zwingend nötig (In dem Fall muss man localhost entsprechend anpassen).
docker run -d -p 9099:9099 --add-host=host.docker.internal:host-gateway -e PIPELINES_URLS="https://github.com/open-webui/pipelines/blob/main/examples/filters/detoxify_filter_pipeline.py" -v pipelines:/app/pipelines --name pipelines --restart always ghcr.io/open-webui/pipelines:mainNach dem Start des Docker Containers kann man mit dem Befehl sudo docker ps prüfen, ob der Pipelines Container läuft.
michael@fujitsu2:~$ sudo docker ps
CONTAINER ID IMAGE COMMAND CREATED STATUS PORTS NAMES
0ecc98acde94 ghcr.io/open-webui/pipelines:main "bash start.sh" 2 days ago Up 2 days 0.0.0.0:9099->9099/tcp, :::9099->9099/tcp pipelines
Um die Pipelines in Open-WebUI zu nutzen muss noch ein Eintrag in Open-WebUI vorgenommen werden, der etwas komisch wirkt, aber das funktioniert wirklich so.
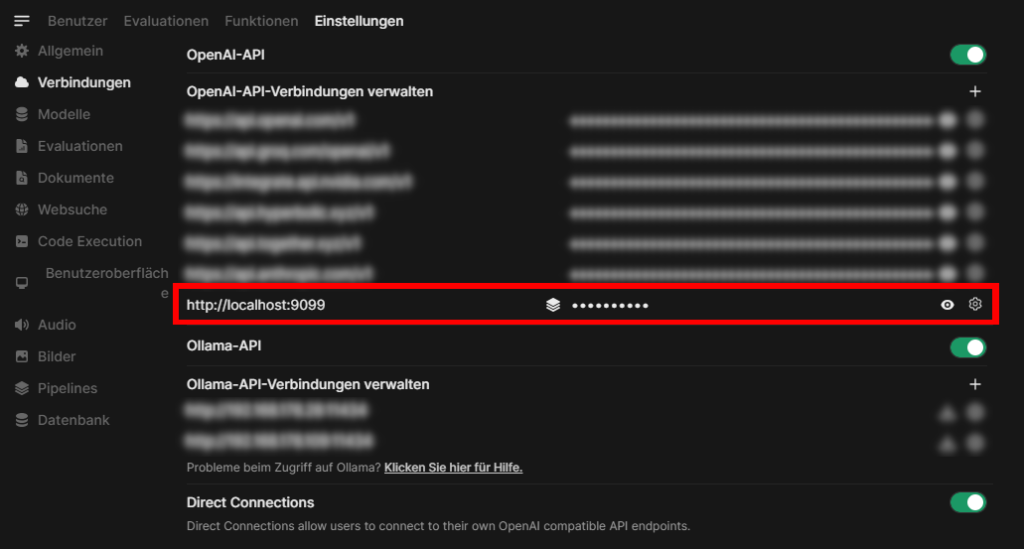
Um Open WebUI mit Pipelines zu verbinden, navigieren Sie im Admin-Panel zu Einstellungen > Administrationsbereich > Verbindungen. Klicken Sie auf das +-Symbol, um eine neue Verbindung hinzuzufügen. Geben Sie als API-URL http://localhost:9099 und als API-Schlüssel 0p3n-w3bu! ein. Nach erfolgreicher Verbindung erscheint ein Symbol im Feld „API-Basis-URL“ der hinzugefügten Verbindung, das beim Darüberfahren mit der Bezeichnung „Pipelines“ angezeigt wird.

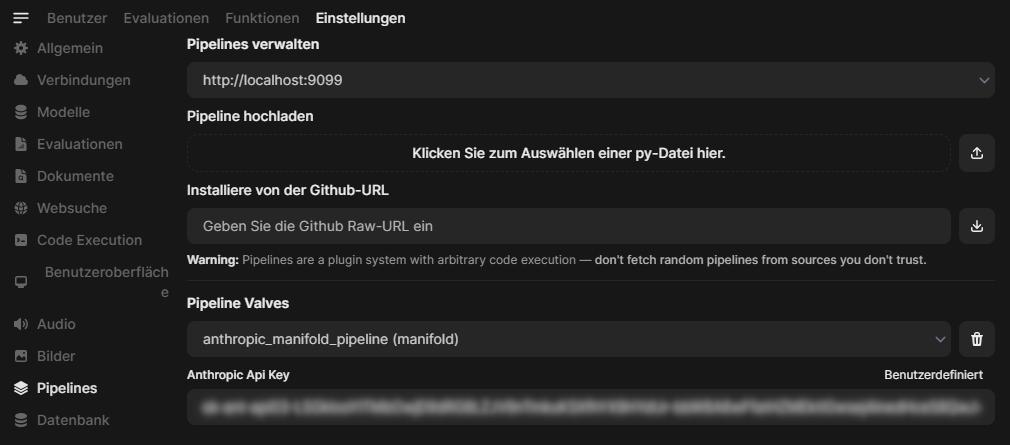
Pipelines sind nun aktiv. Dies wird in der Liste auch durch das kleine Symbol vor dem API Key angezeigt. Unter Einstellungen > Administrationsbereich > Pipelines kann man nun die Pipelines verwalten. Es ist möglich mit „Installiere von der Github-URL“ eine Pipeline direkt aus einem Github Repository zu installieren oder einfach eine Datei hochzuladen.
Eine Menge vorgefertigter Pipelines findet man unter https://github.com/open-webui/pipelines/tree/main/examples. Darunter auch die anthropic_manifold_pipeline.py (https://github.com/open-webui/pipelines/blob/main/examples/pipelines/providers/anthropic_manifold_pipeline.py).
"""
title: Anthropic Manifold Pipeline
author: justinh-rahb, sriparashiva
date: 2024-06-20
version: 1.4
license: MIT
description: A pipeline for generating text and processing images using the Anthropic API.
requirements: requests, sseclient-py
environment_variables: ANTHROPIC_API_KEY
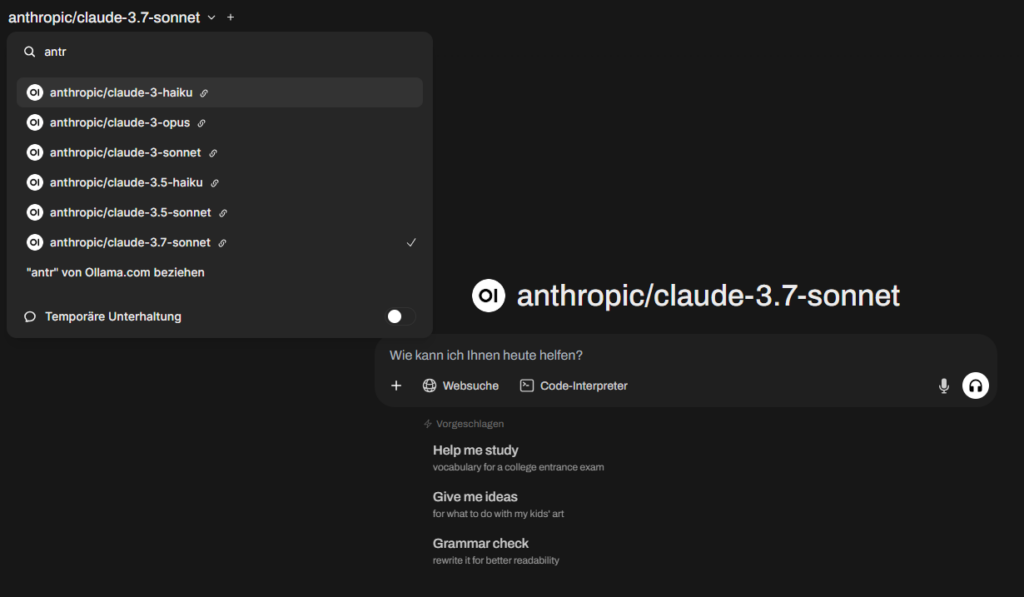
"""Mit dieser Pipeline kann man die Anthropic Modelle in Open-WebUI nutzen. Nach der Installation wird man noch aufgefordert, den Anthropic Api Key einzugeben und dann stehen einem die folgenden Anthropic Modelle zur Verfügung (Stand 29.02.2025)
[
{
"id": "claude-3-haiku-20240307",
"name": "claude-3-haiku"
},
{
"id": "claude-3-opus-20240229",
"name": "claude-3-opus"
},
{
"id": "claude-3-sonnet-20240229",
"name": "claude-3-sonnet"
},
{
"id": "claude-3-5-haiku-20241022",
"name": "claude-3.5-haiku"
},
{
"id": "claude-3-5-sonnet-20241022",
"name": "claude-3.5-sonnet"
},
{
"id": "claude-3-7-sonnet-20250219",
"name": "claude-3.7-sonnet"
},
]In Open-WebUI sieht die Pipeline Konfiguration dann wie folgt aus:

Nun kann man die Anthropic Modelle in Open-WebUI nutzen.