Für die Planung einer Fahrradtour gibt es schon endlos viele Webseiten, Apps und andere Projekte. Was mir hier noch fehlt ist ein Tool mit dem ich eine Route auf einer Karte zeichnen kann ohne dass ein Routenplanungsalgorithmus eingreift und mir vorgibt welchen Weg ich fahren soll. Also habe ich mich mal daran gemacht, ein Browser basiertes Tool zu erstellen, dass diese einfache Anforderung abdeckt. Folgende Funktionen waren mit dabei wichtig. Kartenmaterial mit Anzeige von Fahrradwegen Export und Import vom GPX Dateien Einfach zu benutzen Zoom Suche nach Adressen mit der Nominatim API Basierend auf OpenLayers habe ich also eine Webseite erstellt, auf der die OpenCycleMap von Thunderforest dargestellt wird. Für das Erstellen der Route habe ich ein JavaScript Programm erstellt,…
Kommentare sind geschlossenKategorie: Allgemein
In diesem Blog-Post geht es darum, eine App zu realisieren, die im den sogenannten Android Kiosk Modus unterstützt. Dadurch können z.B. Schulen, Restaurants, Hotels, Messen, oder Museen mobile Geräte an die Besucher austeilen und sicher sein, dass die Benutzer oder Mitarbeiter ausschließlich auf diese Kiosk-App zugreifen können und nicht in der Lager sind die Geräteeinstellungen zu öffnen oder andere Apps zu starten. Die hier verwendete Architektur funktioniert stabil ab Android 7 und verfolgt einen völlig anderen Ansatz als mein ursprünglicher Ansatz, den ich mal für Android 4 entwickelt habe und der darauf aufgebaut hat, dass man einen ForegroundService mit einem FullScreen Fenster verwendet das einfach überall (Sogar auf dem Lock-Screen und über der Actionbar) angezeigt wird. Leider hat sich seit…
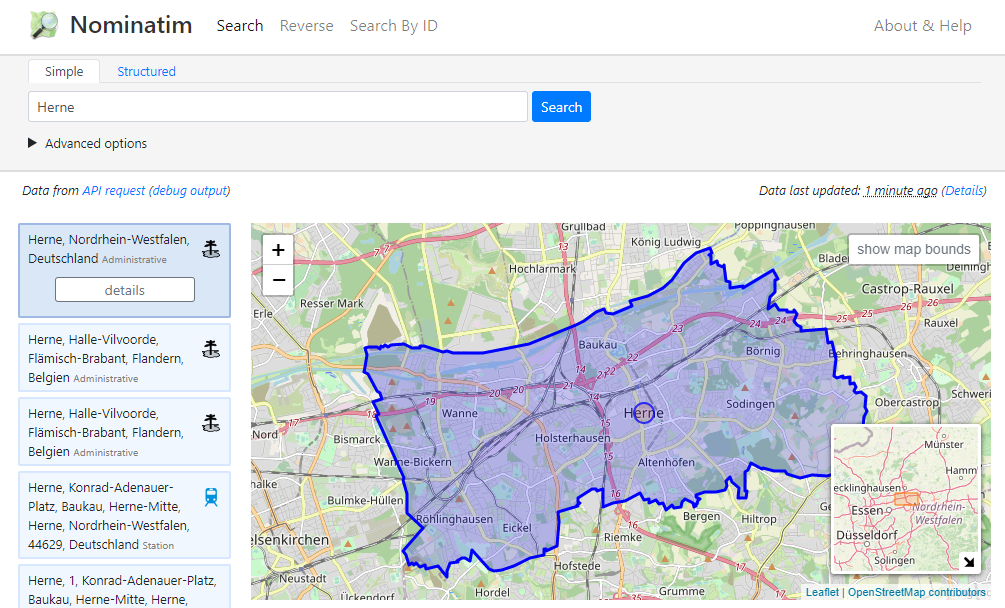
Kommentare sind geschlossenNominatim ist ein Werkzeug, um OpenStreetMap-Daten nach Name und Adresse zu durchsuchen und Adressen oder bekannte Orte in OpenStreetMap-Koordinaten zu ermitteln oder ein Reverse-Geocodierung (Georeferenzierung) Reverse Geocoding ist der Prozess der Umwandlung eines Standorts, wie er durch geografische Koordinaten (Breitengrad, Längengrad) beschrieben wird, in eine für Menschen lesbare Adresse oder einen Ortsnamen. Es ist das Gegenteil von Vorwärts-Geokodierung (oft als Adress-Geokodierung oder einfach „Geokodierung“ bezeichnet), daher der Begriff umgekehrt. Die umgekehrte Geokodierung ermöglicht die Identifizierung von nahegelegenen Straßenadressen, Orten und/oder Gebietsunterteilungen wie Stadtteilen, Landkreisen, Bundesstaaten oder Ländern. https://en.wikipedia.org/wiki/Reverse_geocoding Die Geocodierungsdaten können über die Nominatim API kostenlos abgerufen und verwendet werden. Die API unterliegt keinerlei Limits und es ist auch kein API-Key oder eine OAuth Authentifizierung nötig. Die wichtigsten JSON Endpunkte der Nominatim API sind die folgenden: /search Suche…
Kommentare sind geschlossenSchon mal gesehen? Wer den Jetson Nano 2GB besitzt und schon mal einige Experimente mit Tensorflow und so gemacht hat, der kennt die folgenden Log-Ausgaben betimmt. 2021-06-24 11:28:26.160087: I tensorflow/stream_executor/platform/default/dso_loader.cc:49] Successfully opened dynamic library libcublas.so.10 2021-06-24 11:28:28.986454: I tensorflow/stream_executor/platform/default/dso_loader.cc:49] Successfully opened dynamic library libcudnn.so.8 2021-06-24 11:28:44.183867: W tensorflow/core/common_runtime/bfc_allocator.cc:248] Allocator (GPU_0_bfc) ran out of memory trying to allocate 17.49MiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory were available. 2021-06-24 11:28:44.254723: W tensorflow/core/common_runtime/bfc_allocator.cc:248] Allocator (GPU_0_bfc) ran out of memory trying to allocate 33.00MiB with freed_by_count=0. The caller indicates that this is not a failure, but may mean that there could be performance gains if more memory…
Kommentare sind geschlossenAus Interesse habe ich mir mal bei https://de.aliexpress.com/item/1005002327125356.html eine Smartwatch mit einem riesigen 2,88 Zoll Display bestellt und habe sie seit ein paar Tagen im Test. Die S999 4G Smartwatch verfügt über einen MTK6761 Quad Core Prozessor, 4GB RAM 64GB Flash Speicher, Pulsmesser, GPS, Wifi Bluetooth, 2 Kameras und noch einiges mehr. Der verbaute Mediatek MT6761 Prozessor verfügt über 4 ARM Cortex-A53 Kerne. Im AnTuTu v7 CPU Benchmark erreicht er ca. 29990 Punkte was etwa einem Qualcomm Snapdragon 429 entspricht. Weitere Benchmarks und andere Details zum Mediatek Helio A22 MT6761 kann man unter https://www.notebookcheck.com/Mediatek-Helio-A22-MT6761-SoC-Benchmarks-und-Specs.420305.0.html nachlesen. Installiert ist ein Android 9 incl. Google Play Store und den entsprechenden Google Play Diensten (z.B. der Google Assistent ). Auch ein paar Basis-Apps wie z.B.…
Kommentare sind geschlossenIch habe ja schon so einige Pakete aus China bekommen, aber so einen Aufkleber habe ich bisher noch nie gesehen. Üblich sind die grünen kleinen Aufkleber vom Zoll mit dem netten Hinweis: „von zollamtlicher Behandlung befreit„. Der grüne Aufkleber mit dem Text „von zollamtlicher Behandlung befreit“ soll eigentlich nur eine Ifo darüber sein, dass der Zoll das Paket geprüft hat und festgestellt hat, dass keine Abgaben zu leisten sind. Aber was ist dieser neue Aufkleber mit dem Text „goods not fulfilling the conditions laid down in articles 28 and 29“? Nach ein wenig Recherche in den endlosen Weiten des WWW habe ich dann eine Antwort gefunden: Es handelt sich um eine Bescheinigung darüber, dass anfallende Import -Kosten im Ankunftsland innerhalb…
Kommentare sind geschlossenNachdem ich mir heute mal etwas Zeit genommen habe um Mozilla Deepspeech auf dem Jetson Nano zu installieren wollte ich mal die Ergebnisse von 3 unterschiedlichen Mikrofonen testen. Für den Test habe ich die SD Karte im Jetson Nano mal wieder neue initialisiert und dann DeepSpeech v0.9.3 installiert. Unter https://github.com/AASHISHAG/deepspeech-german#trained-models habe ich sogar ein deutsches Modell für Deepspeech gefunden. This model is trained on DeepSpeech v0.9.0 using pre-trained English model released by Mozilla English+Mozilla_v5+SWC+MAILABS+Tuda-De+Voxforge (1700+750+248+233+184+57h=3172h)Link: https://drive.google.com/drive/folders/1L7ILB-TMmzL8IDYi_GW8YixAoYWjDMn1?usp=sharing Vielen Dank an Karsten Ohme für die Bereitstellung des TFLite-Modells. Relevant sind die Dateien output_graph_from_koh-osug.tflite und kenlm.scorer. Im Github Repository https://github.com/mozilla/DeepSpeech-examples habe ich das kleine Python Script „mic_vad_streaming.py“ gefunden, dass für den einfachen Test gut geeignet ist, denn es enthält einen Voice Activity Detection (VAD) Filter, der sehr…
Kommentare sind geschlossenIn dem Buch aus dem Jahr 1807 werden 507 geniale Mechanismen anhand einfacher Zeichnungen erklärt. Zu jeder Illustrationen findet man noch eine kleine Beschreibung die den Gebrauch und Betrieb der Mechanismen kurz erklärt. Die Mechanismen reichen von einfach bis komplex und umfassen Kurbeln, Riemenscheiben, Bohrer, Räder und Schrauben und vieles mehr. Das PDF kann man kostenlos herunterladen und sich von den Mechanismen inspirieren lassen. Das Buch ist bei vielen Makern sehr beliebt. Vor allem für den 3D-Druck ist es oft sehr hilfreich. Hinweis: Wer keine Lust hat zu lesen kann auch „youtuben“. Denn viele der 507 Mechanischen Prinzipien sind auch als Video bei youtube verfügbar.
Kommentare sind geschlossenVor ein paar Tagen bin ich auf eine Diskussion aufmerksam geworden, in der es darum gehtdas NeMo Toolkit auf dem Jetson Nano zu installieren (https://forums.developer.nvidia.com/t/nemo-toolkit-on-jetson-nano/110571) und da habe ich gedacht ich probiere es einfach mal selbst. Mit folgender Zeile die ich unter https://docs.nvidia.com/deeplearning/nemo/user-guide/docs/en/stable/starthere/intro.html#requirements gefunden habe sollte das Problem zu lösen sein sudo docker run –gpus all -it –rm –shm-size=2g -p 8888:8888 -p 6006:6006 –ulimit memlock=-1 –ulimit stack=67108864 –device=/dev/snd nvcr.io/nvidia/nemo:1.0.0rc1 Nachdem mein Jetson Nano ein paar Gigabyte Daten heruntergeladen hat … michael@jetson:~$ sudo docker images REPOSITORY TAG IMAGE ID CREATED SIZE nvcr.io/nvidia/nemo 1.0.0rc1 ab39b4bc3010 7 weeks ago 14.2GB … startet der Container ….. leider nicht und bricht mit folgendem Feher ab 🙁 WARNING: The requested image’s platform (linux/amd64) does not match…
Kommentare sind geschlossenSeit letztem Jahr habe ich einen Jetson Nano 2GB und ich habe viel Spaß damit. Dieser kleine Linux Computer mit seiner CUDA kompatiblen 128 Kern GPU ist schon echt ein kleines Wunderwerk der Technik. Vor allem wenn man bedenkt, dass der Rechner nur 59$ kostet. Da ich von Zeit zu Zeit auch mal den Bildschirminhalt des Jetson Nano aufzuzeichnen möchte habe ich mir OBS installiert. Die Open Broadcaster Software unterstützt den Nutzer bei der Übertragung von Bildschirminhalten in Echtzeit über eine Netzwerkverbindung ins Internet. Die übertragenen Inhalte können mittels verschiedener Szenen und Fenster vor der Übertragung angepasst und ergänzt werden.Die Datenübertragung erfolgt mittels des Real Time Messaging Protocols. Die Daten können von RTMP unterstützenden Zielen (z. B. YouTube oder Twitch) empfangen und verarbeitet werden.[6] Zur Authentifizierung und Zuordnung der…
Kommentare sind geschlossen