Es ist mal wieder so weit. Ich habe eine meiner ersten Webseiten mal wieder ein Reset verpasst und von Vorne angefangen. Statt der sicher sehr lustigen Seite ist hier nun ein WordPress CMS zu finden, dass ich in Zukunft mit vielen spannenden Themen füttern werde.
Warum habe ich mich für das Omega Theme entschieden?
Es ist schon fast ein Ritual. Nach der WordPress Installation ist vor der WordPress Installation. Aber vor der WordPress Installation (oder doch nachher?!?!?) muss ein passendes Theme gefunden werden. Im einfachsten Fall wird das Standard Theme verwendet, das eigentlich nicht schlecht aussieht, responsive ist und auch sonst eine ganze Menge zu bieten hat.
Entscheidet man sich für das WordPress Default Theme TwentyThirteen muss man nichts mehr tun und bekommt ein solides Template, dass alle wichtigen Komponenten und noch viel mehr enthält. Aber ich finde es nun mal langweilig. Also auf geht’s. Die Suche nach dem passenden Theme ist nicht einfach. Es gibt mittlerweile sooooooooo viele kostenlose Themes für WordPress und jedes für sich ist auf seine Weise ganz besonders.
Daneben gibt es auch eine ganze Reihe kostenpflichtiger Themes. Ich habe z.B. noch das “WP Theme Crystal” auf der Platte, das ich vor längerer Zeit einmal gekauft habe. Es war seinen Preis wert und ich finde es auch heute noch sehr gelungen. Aber ich wollte was Neues und habe es auch gefunden.
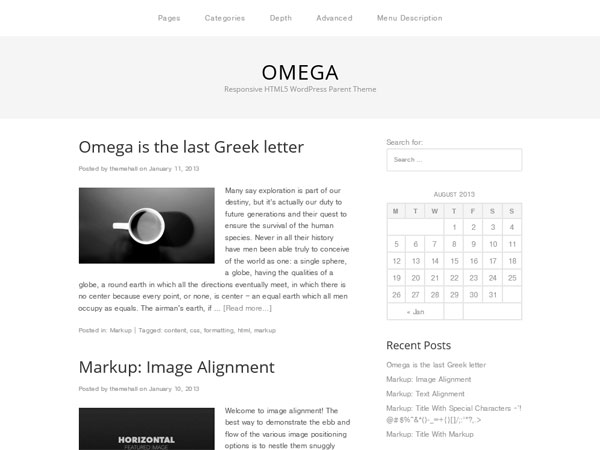
Das Omega Theme von Themehall
Omega ist der Name eines WordPress Themes, dass von themehall.com unter http://themehall.com/omega heruntergeladen werden kann. Es wird kostenlos angeboten und hat dabei laut der Webseite schon einiges zu bieten und muss sich nicht vor den kostenpflichtigen WordPress Themes verstecken.
Die Wichtigsten Features im Überblick:
- Hybrid Core inside
- Valid HTML5 Document
- Fluid, responsive layout
- Search Engine Friendly Semantic Markup
- schema.org Microdata
- Theme settings
- WordPress Customizer
- Multiple page layouts
- Child-theme friendly
- Multisite Support
- Translation-ready
- Always improving
- FREE
Auch wenn die Liste der Features schon eine Menge her macht, habe ich mich doch eher für das Omega Theme entschieden, weil es sehr schlicht und einfach ist. Es gibt wenig Schnickschnack wie abgerundete Ecken, Schatten oder andere CSS Spielereien, wie man sie im Moment auf jeder zweiten Webseite findet. Das Layout ist zeitlos schön und lenkt den Leser nicht von dem Inhalten ab um die es hier ja gehen soll. Da ich aber doch noch ein wenig Schnickschnack auf der Seite brauchte (Irgendwie geht es einfach nicht mehr ohne ) habe ich den Überschriften einen besonderen Touch verpasst indem ich den Font “Cabin Sketch” verwendet habe. Den habe ich mal auf der Seite von Judith Holofernes (Ehemalige Wir sind Helden Frontfrau) gesehen und konnte einfach nicht widerstehen. Ich hoffe Sie nimmt es mir nicht übel und sie wirft mich nicht Raus, wenn ich 2014 zum Konzert gehe :-).
Der Font stört den Lesefluss nicht, da er nur für Überschriften genutzt wird und gibt der Seite einen persönlichen Touch.
Hier steht der Leser im Fokus
Ich hoffe, Dir lieber Leser damit ein angenehmes Lese-Vergnügen bereiten zu können und wünsche Dir weiterhin viel Vergnügen auf http://www.jentsch.io/. Anregungen, Fragen und Hinweise immer wieder gerne als Kommentar oder per Mail.