Vor ein paar Tagen bekam ich vom Google Play Support eine Reihe vom E-Mails bezüglich einiger meiner Apps im Google Play Store. Action Required: Your app is not compliant with Google Play Policies Nach einer kürzlich durchgeführten Überprüfung haben wir festgestellt, dass Ihre App nicht mit einer oder mehreren unserer Richtlinien für Entwicklerprogramme übereinstimmt. Im Folgenden finden Sie weitere Informationen zum Status Ihrer App und zur Behebung des Problems. Übersetzt von Google Translate „Issue: Missing or inaccurate target audience information” So heißt es in den E-Mails. Das bedeutet, dass Entwickler nun exakte Informationen zu der Zielgruppe und dem Inhalt der App bereitstellen müssen. Da ich mit meinen Apps kein Geld verdiene und auch sonst keine kaum noch ein Interesse an…
Kommentare sind geschlossen.jentsch.io Beiträge
Hier mal die Versandinformationen einer Alibaba Bestellung von mir. Bestellt habe ich 5 Samples eines Fitness Trackers den ich mir mal genauer ansehen wollte. Aber dazu in einem anderen Blog-Post später sicher mehr. Hier also die Versandinformationen der Alibaba Bestellung incl. der Übersetzungen der chinesischen Schriftzeichen unter Zuhilfenahme von Google-Translate. Bestelldatum 2020-07-31 01:57:36 线上 Order successful, pending delivery to warehouse2020-08-03 17:58:11(online) 越航深圳分拨中心 Storing of all packages complete2020-08-04 17:23:11(Vietnam Airlines Shenzhen Vertriebszentrum) 越航深圳分拨中心 Package forwarding rearranged, international 30074555922020-08-04 18:25:13(Vietnam Airlines Shenzhen Vertriebszentrum) 越航深圳分拨中心 All packages have been screened, pending delivery after payment of shipping fee2020-08-04 19:01:20(Vietnam Airlines Shenzhen Vertriebszentrum) 线上 Payment successful, international tracking no. 3007455592,pending shipping2020-08-05 10:42:47(online) 越航深圳分拨中心2020-08-05 12:57:47(Vietnam Airlines Shenzhen Vertriebszentrum) 越航深圳分拨中心 Package has been shipped2020-08-05 19:53:43(Vietnam Airlines Shenzhen…
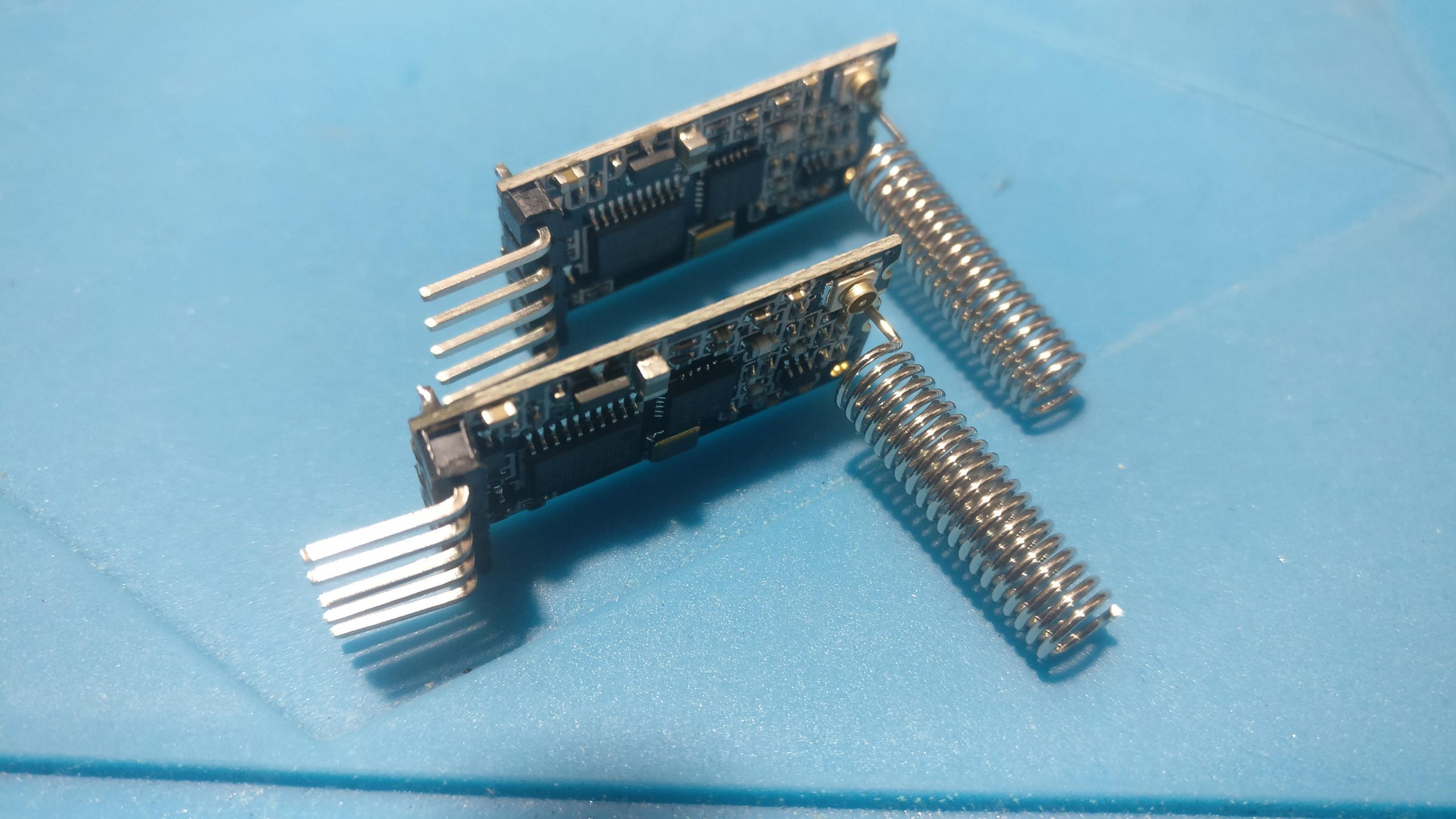
Kommentare sind geschlossen.Da ich bisher noch recht wenig (also gar keine) Erfahrung mit Wireless Kommunikation auf 433MHz Basis machen konnte, habe ich mir 2x HC-12 433Mhz Funkmodule bestellt um damit eine drahtlose bidirektionale Verbindung zwischen den beiden Modulen herzustellen. Besonders die Tatsache, dass die Module eine Reichweite von bis zu 1000 Meter haben, hat mich sehr gereizt. Technische Daten des HC-12 433Mhz Funkmoduls 433MHz ISM-Band Region 1 (Europa, Afrika, Nachfolgestaaten der UdSSR und Mongolei) Frequenz 433,4 – 473,0 MHz 400kHz Kanalbreite 100 mögliche Kanäle Bis 1000m Reichweite mit externer Antenne Versorgungsspannung: 3.2V – 5.5V Max. 100mW (20dBm) Empfänger Empfindlichkeit von -100 dBm bis -117 dBm bei 5000 bps Modulgröße: 27.8mm*14.4mm*4mm Baudrate von 1.2Kbps bis 115,2 Kbps UART/TTL Interface IPEX20279-001E-03 Standard-HF-Buchse HC-12 433Mhz…
Kommentare sind geschlossen.Eine lustige und gelegentlich auch ganz praktische Idee von Nikos Agas. Ein kleiner Einzeiler, der sich meldet, wenn ein Mac wieder online ist. Der „ping“ Befehl überprüft die Internet-Verbindung und der Befehl „say“ spricht dann aus, was gesagt werden muss „the internet is back“.
Kommentare sind geschlossen.Habe gerade auf WordPress 5.4 aktualisiert und werde mit den Worten „WordPress 5.4 – Begrüße die vielen Verbesserungen“ motiviert, gleich noch einen Blog-Post zu schreiben. Das würde ich auch gerne, aber stattdessen kann ich den Blockeditor nicht mehr benutzen. Ich sehe statt der Blöcke nur noch den Text „In diesem Block ist ein Fehler aufgetreten und eine Vorschau ist nicht möglich.„. Zum Glück kann man ja im Profil den visuellen Editor deaktivieren und dann einfach nur Text schreiben ohne den fancy Block-Editor. Geht auch – wie man sieht :-). Da ich aber neugierig bin schaue ich mir das mal an und tatsächlich sehe ich in der Console den folgenden Fehler: react-dom.min.js?ver=16.9.0:103 TypeError: m.find is not a function at block-editor.min.js?ver=704b9a6d689b18b6982a8b2ae902e7ec:50 at…
Kommentare sind geschlossen.Das WeMos NodeMCU ESP8266 Modul mit dem 0,96 Zoll OLED Display (128×64 Pixel) ist ein echt tolles kleines Stück Hardware mit dem man für ca. 8€ einen ESP8266 incl. OLED Display (Einfarbig) bekommt. Ich habe mir dieses Modul vor ca. 3 Jahren bei Aliexpress gekauft und es als eine Art Funkuhr/Radiowecker verwendet. Daher war das Display dauerhaft eingeschaltet und hat permanent über einen Zeitraum von ca. 1.5 – 2 Jahren Uhrzeit und Datum angezeigt. Irgendwann letztes Jahr habe ich die Funktion aber nicht mehr benötigt und abgebaut. Heute habe ich das WeMos NodeMCU ESP8266 Modul mit dem 0,96 Zoll OLED Display beim aufräumen zufällig in die Finger bekommen und mich daran erinnert, dass die Helligkeit des Displays zum Schluss stark…
Kommentare sind geschlossen.Beim Digispark ATtiny85 handelt es sich um eine Mikrocontroller-Karte auf der ein ATtiny85 Microcontroller mit einer Frequenz von 16,5 MHz, 8 KB Speicher und 5 GPIO-Pins verbaut ist. Diese MCU-Karte ist die billigste und kleinste auf dem Markt. Sie ist schon ab etwa 1-2€ erhältlich und sehr gut für kleine Projekte mit sehr geringem Stromverbrauch geeignet. Für den Digispark ATtiny85 benötigt man keinen zusätzlichen Programmer-Adapter und keine zusätzliche Stromversorgung, da das Board über den USB-Port programmiert werden kann und auch über den USB-Port mit Strom versorgt wird. Es ist also kein SPI (Serial Peripheral Interface) Adapter für das Hochladen der Software auf den ATtiny85 notwendig. ATtiny85 Varianten Das Board selbst ist in 2 Varianten erhältlich. Beide Boards verfügen über den…
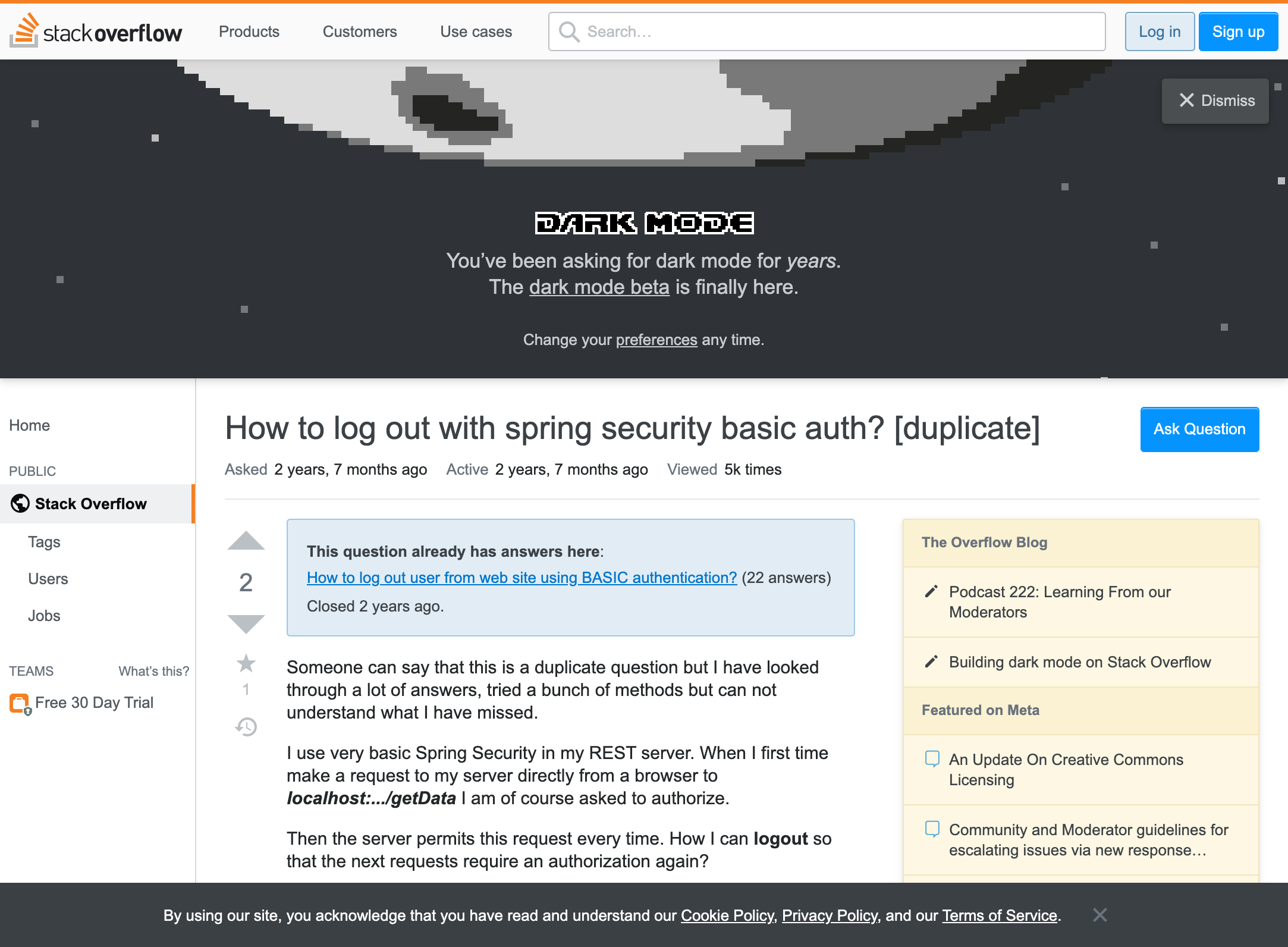
Kommentare sind geschlossen.Und was muss ich gerade eben feststellen? https://stackoverflow.com/ hat nun einen Dark-Mode. Im Stackoverflow Blog unter https://stackoverflow.blog/2020/03/30/introducing-dark-mode-for-stack-overflow/ kann man alle Details zum Dark-Mode nachlesen. Damit wird die am meisten nachgefragte Funktion nun endlich zum Leben erweckt. Momentan ist der Dark Mode noch in der Beta phase, kann aber von jedem angemeldeten Stack Overflow Nutzer ausprobiert werden. Hat man den Dark Mode einmal in den Einstellungen unter https://stackoverflow.com/users/preferences/current aktiviert, wird Stackoverflow enrtsprechend der Einstellungen angezeigt. Und das Ergebnis kann sich sehen lassen. Mir persönlich gefällt der Dark-Mode sehr gut und ich werde wohl erst mal dabei bleiben.
Kommentare sind geschlossen.Hallo Zusammen, ich weiß, es gibt genug Nachrichten zu dem Thema, aber ich habe am Wochenende einfach mal ein wenig mit Excel herumprobiert um mir ein Bild zu machen. Vor allem hat mich interessiert, ob ich meinen Urlaub im Sommer stornieren muss. Was dabei herausgekommen ist hat mich einerseits ein wenig erschreckt andererseits auch beruhigt, denn mach meiner Berechnung wird es zum Sommer hin wieder ruhiger. Bis dahin kann aber noch einiges passieren. Je nachdem welche Steigerungsrate man annimmt wird es nach meiner Berechnung so zwischen Mitte April und Anfang Mai richtig schlimm und im Sommer wieder ruhiger. In der Excel Tabelle (siehe oben) berechne ich 2 Szenarien mit jeweils einer Steigerungsrate von 10% und 20% (Die Wahrheit liegt vermutlich…
Kommentare sind geschlossen.Heute habe ich mal wieder viel an meinem aktuellen Flutter Projekt gearbeitet und versucht, so viel wie möglich vorzubereiten um in den nächsten Tagen in der Bahn wieder möglichst problemlos offline in der Bahn arbeiten zu können, denn leider ist es so, dass ich viele Fragen ohne das Internet noch nicht lösen kann. Source-Code lesen ist im Fall von Flutter und Dart zwar einfach möglich, aber nicht immer so effizient. Daher habe ich mir einfach mal die HTML-Doku Dateien offline generiert, die man z.B. unter „https://api.flutter.dev/“ finden kann. Flutter offline Docs generieren Das generieren der offline Flutter docs ist recht einfach. Dazu benötig man nur eine Flutter-Installation und eine Shell (Unter Linux und MAcOS ist eine Shell dabei, unter Windows…
Kommentare sind geschlossen.