 Wer heute im Browser Charts oder etwas ähnliches anzeigen möchte, kommt kaum noch an d3.js vorbei. Selbst viele andere Bibliotheken wie z.B. freeDataMap, dimple.js, Cubism, Rickshaw, NVD3, Crossfilter oder dc.js.
Wer heute im Browser Charts oder etwas ähnliches anzeigen möchte, kommt kaum noch an d3.js vorbei. Selbst viele andere Bibliotheken wie z.B. freeDataMap, dimple.js, Cubism, Rickshaw, NVD3, Crossfilter oder dc.js.
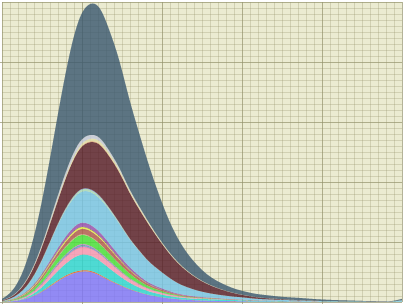
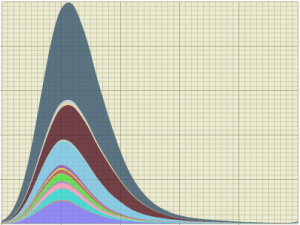
D3.js ist eine umfangreiche JavaScript-Bibliothek, mit der die Daten in interaktiven grafischen Formen in Web-Browsern dargestellt werden können. D3.js nutze Scalable Vector Graphics (SVG), JavaScript, HTML5, und Cascading Style Sheets (CSS3) Standards für die Darstellung der unterschiedlichen Chart-Typen verwendet. Im Gegensatz zu vielen anderen Bibliotheken ermöglicht D3.js eine maximale Kontrolle über die Darstellung der Ergebnisse.
Ein Einstieg in d3.js ist eigentlich recht einfach und es gibt eine extrem große Community, die im Internet sehr aktiv ist und viele Tipps und Tutorials veröffentlicht.
Hier habe ich mal ein paar dieser Tutorials zusammengetragen.
Data-Driven Documents
http://d3js.org/